ASED
Business management for an exterior design company.

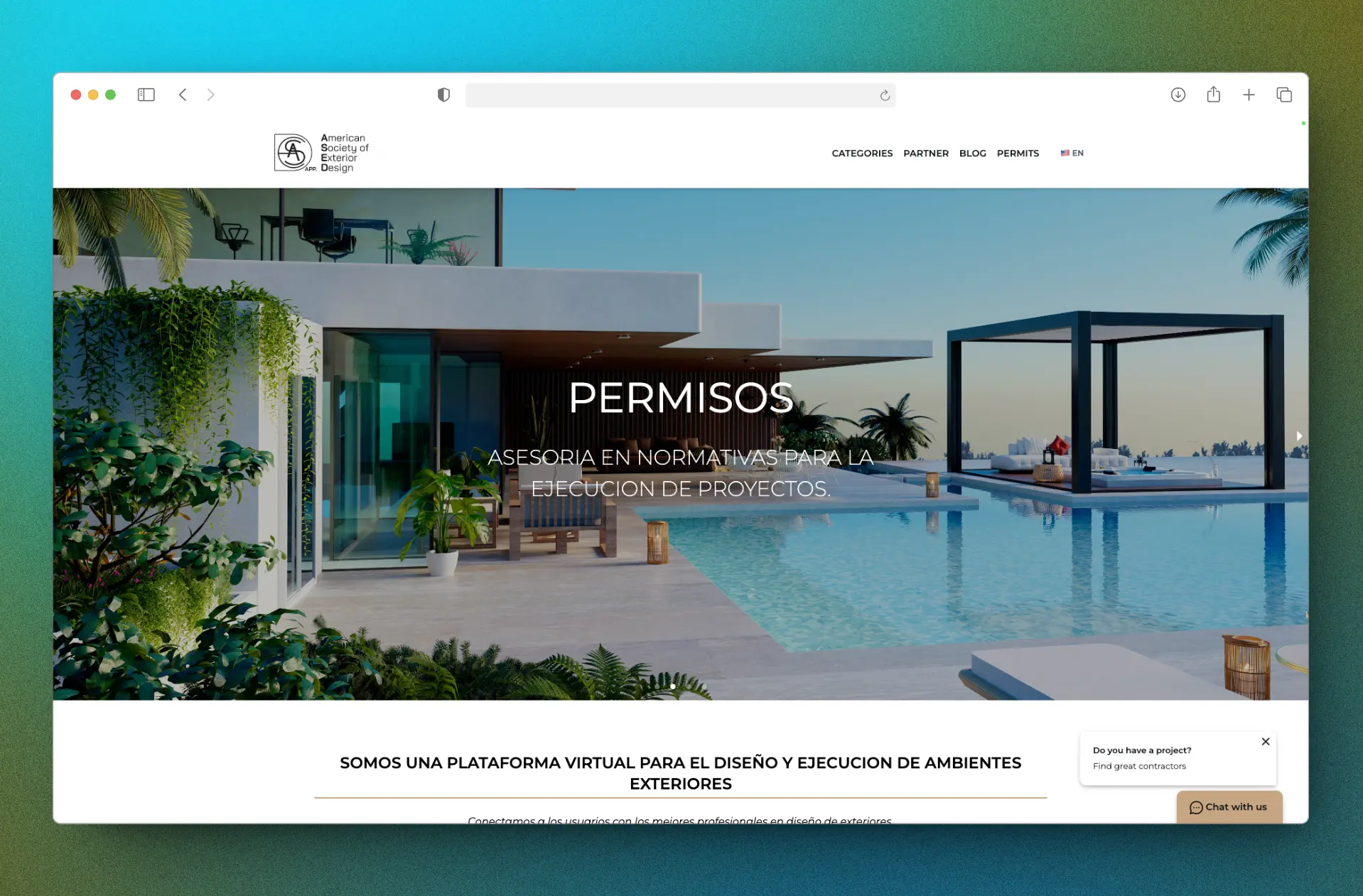
This project arose from a company's need to implement a software solution that would optimize its entire customer acquisition process and improve request management. The development was structured in two main parts: a landing page focused on customer acquisition and an internal platform for managing all of its content. This platform allows for efficient management of texts, users, categories, business partners, and other key elements. In addition, to improve interaction with customers, a real-time chat was implemented that facilitates direct communication. The project was developed using modern technologies, including ReactJS for the user interface, NodeJS for the backend, Socket.io for the real-time chat functionality, and Apolo UI for custom interface components, ensuring a robust and scalable solution.
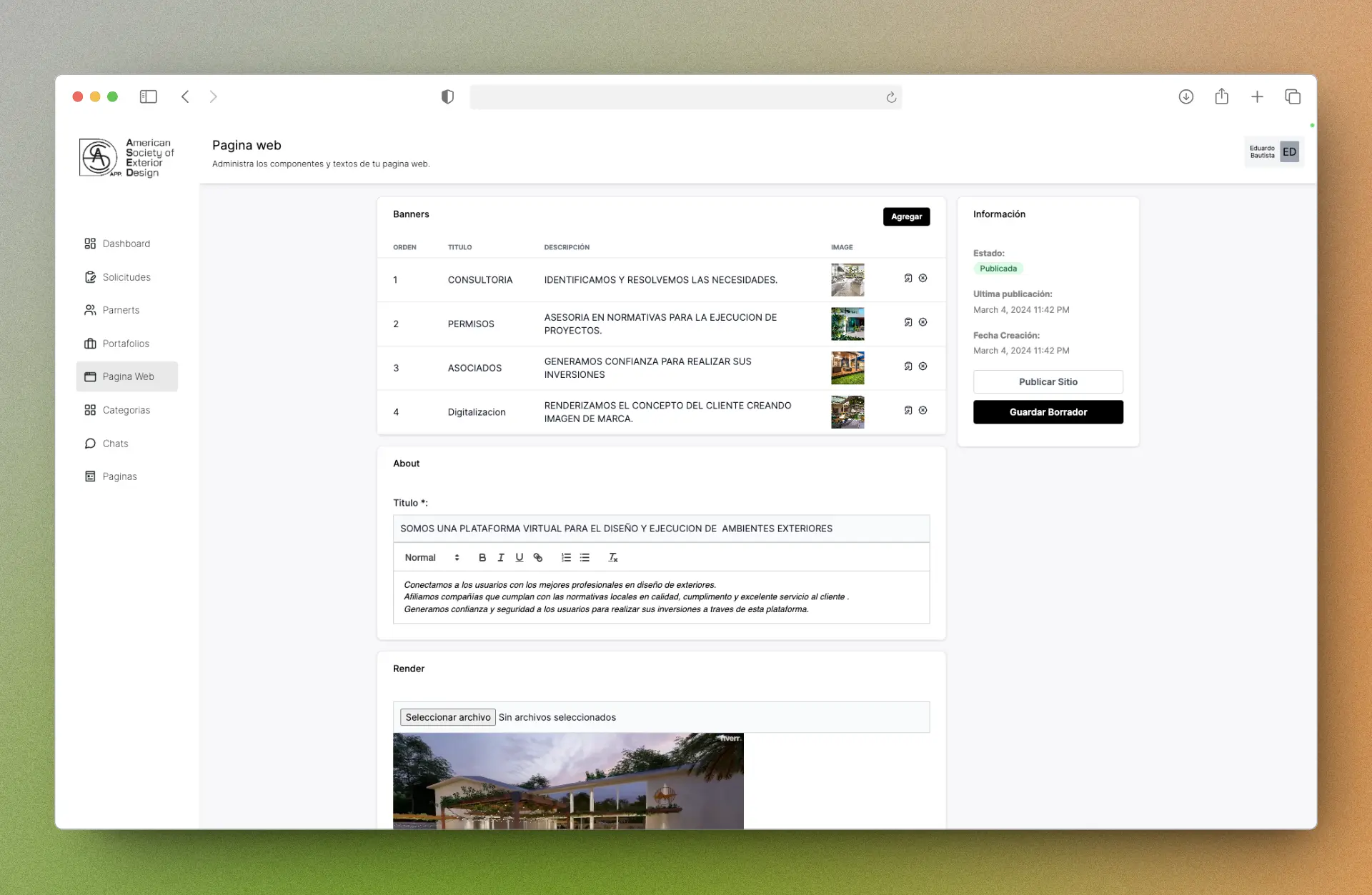
One of the highlights I developed was dynamic management of website content, allowing users to upload and update information such as text, images and videos efficiently. This was achieved through an intuitive and user-friendly interface, organized into sections that simplify content management without requiring advanced technical knowledge.

I implemented a flexible category and subcategory management system to clearly and accurately organize the solutions offered by the company. This system optimized the end-user experience, facilitating a more structured and accessible navigation. In addition, it allowed the company to manage its content autonomously, giving it full control over service and product updates without relying on the development team for minor adjustments. This solution not only improved operational efficiency, but also guaranteed more agile and sustainable maintenance in the long term.